この記事は 2006 年に書かれました。内容は古くなっています。
たとえばこんなルビ表示
最初にお断りしておきますが、インターネットエクスプローラ6ではうまく機能しませんでした。 ウィンドウズ2000+モジラ ファイアフォックス1.5及びオペラ8で正常動作を確認してます。 仮に使うとしても、ユーザースタイルシートでの使用をお勧めします。
豆文字いやーん
以下のエントリを読んで思ったこと
- 檜山正幸のキマイラ飼育記 – ルビ(ふりがな)タグの話
- ルビ表示はユーザスタイルシートで! – 徒書
- 404 Blog Not Found:css – ルビもCSSで
- 404 Blog Not Found:css – ルビの理想と現実
ファイアフォックス1.5などの、後ろに括弧で付記するタイプのルビ処理って、そんなにダメですかね? 紙媒体と同様に上部に被せるタイプのルビのふりかただと、必然的に豆文字になってかえって読みづらいです。 ウェブのテキストを無理に紙のルールに合わせなくてもいいんじゃないかな~、と。
つっても、後ろ括弧処理がウザいっつーかダサいのもわかる。 で、ふと思いついたことを試してみました。
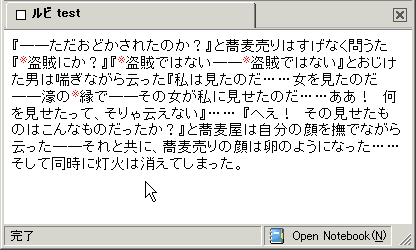
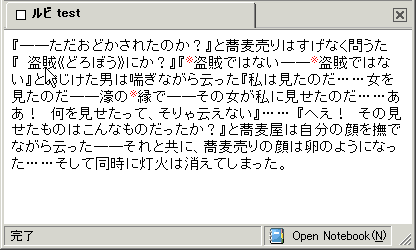
文章で説明するよりキャプチャを並べた方がわかりやすいと思った
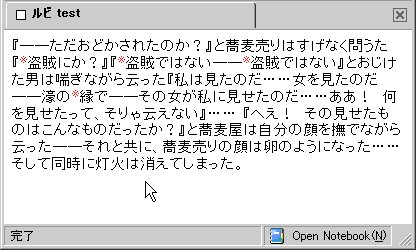
通常時

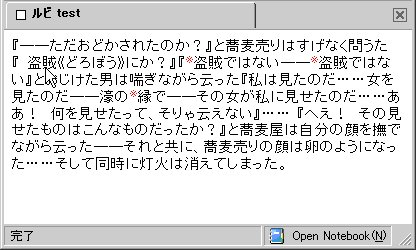
ポイント時

アニメーションGIF

サンプル文章は『
↑ファイアフォックス1.5やオペラ8なら、上の行の赤い※印の付いている『貉』『小泉八雲』にカーソルを合わせることで、 ルビが表示されます。(IE6以前だと、無意味に※印が付いてて、申し訳ないです)
スタイルシート
ruby {
padding-left : 8px;
background-image : url("./image/icon/rubymark.png");
background-repeat : no-repeat;
background-position: top left;
}
ruby:hover {
padding-left : 0px;
background-image : none;
}
rp{ display : none; }
rt{ display : none; }
ruby:hover rp{ display : inline;}
ruby:hover rt{ display : inline;}
通常時は〝display : none;〟でルビを消して、ポイント時(:hover)のみルビを表示してます。
〝そこにルビがある印〟として、※印(画像)を使いましたが、アンダーラインとか、背景色を変えるとかでもいいと思います。 ただ、アンダーラインだとリンクやページ内リンクと紛らわしいと思ったんで。
バッドノウハウ的な危惧
作ってて考えたんですが、 <ruby>タグを読みではなく注釈として使うこともできますよね。
よくわかりませんが、たぶん、W3C 的にはマズいんだろうな~と思いました。 なんとなく目的外使用ヨクナイ!という気がします。 いや、黙っててもいずれ誰かがやってしまうんではないかと思ったので、書いておこうかと。
どっちにしろ、IE7が普及してIE6ユーザーが10%を割るまでは、あまり使われることはないと思いますが。
豆文字の話をもう少し
ルビのフォントサイズは本文の約半分が普通です。 とすると、本文表示が 12 ピクセル(9pt / 96 dpi)だと、ルビは6ピクセル(4.5 pt / 96 dpi)。 これは読めませんって。
本文表示が 14 ピクセル(10.5pt / 96 dpi)ではルビは7ピクセル(5.25 pt / 96 dpi)。まだ読めません。
本文表示が 16 ピクセル(12pt / 96 dpi)ではルビは8ピクセル(6 pt / 96 dpi)。かろうじて読めるサイズ。
本文表示が 20 ピクセル(15pt / 96 dpi)ではルビは 10 ピクセル(7.5 pt / 96 dpi)。それなりに読めるサイズ。
紙と同じようなルビ表示がストレスなく読めるようになるのは、 OSやブラウザの標準 dpi が 140 以上‥‥ UXGA(1600 * 1200) が最も普及した解像度になってからだと思いますね。 5年後‥‥ 2012 年くらいでしょうか。
個人的な<ruby>タグ嫌い嫌い話
私はhtml手打ち派なんですけど、 <ruby>タグを使うと、文章が直感的に把握できなくなるんで、嫌いなんですよ。
<ruby><rb>夥</rb><rp>《</rp><rt>おびただ</rt><rp>》</rp></ruby>しい
なんて部分が文章の途中に入っていると、読み返しても思考がそこで途切れてしまう。 (手打ちを止めれば?という選択肢は私にとって無いので、そういうアドバイスはご遠慮願います) そんなわけで私の場合、<ruby>タグは使わずに
- 難読漢字(JIS2次)は、できるかぎり使わない
- JIS1次でも非常用漢字はひかえめにする
- 読みが難しそう(読めない人が 10% 以上いそうと感じた場合。主観による)だったら、〝青空文庫書式:ルビ処理〟に沿ってルビをふる
と、やっています。厳密にやってるわけじゃなく、かなりアバウトにやってますけど。 この方が簡単だしテキストエディタでも読みやすいです。 たぶん、これから先もずっとこの書き方を使いつづけることでしょう。高解像度時代になっても。
他ブラウザの方
IE7βやサファリを使用している方は、 どんな具合に表示されたか、 コメント欄に書き込んでくださると嬉しいなぁ。
前ブログから転載
桝田みちや Zeta1.1 + Firefox で確認。正常動作。
Taxman Safari ばっちり OK です。
桝田みちや どうもです。
後から考えたんですけど、ユーザーのポインティングに依存するんなら、
<span class="foo" title="おびただ">夥</span>の方がスマートでした。
でも、〝読み〟は〝タイトル〟ではないですよね。うーん……





![[寺社] 2006年の初詣で行った神社(宮崎県)](http://blog.masuseki.com/wp-content/uploads/2006/01/e2bc99ee7ecb6b6790c15bbc1347cd3d-100x100.jpg)